Github
What I learnt
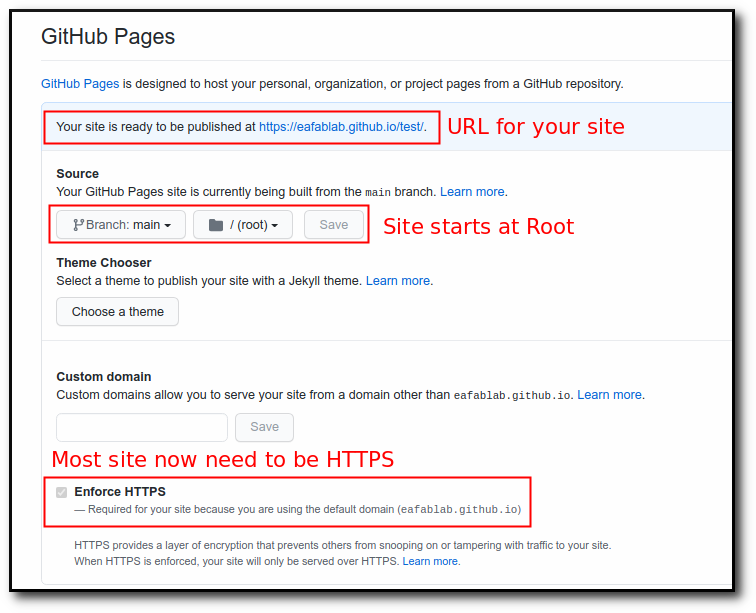
GitHub is a website and cloud-based service that allows developers to store and manage their code, as well as track changes to their code. It allows me to host public accessible static web-pages. From this class, the lecturer had taught us how to upload our site onto github and make it public. I was tasked with downloading GitHub Destop and making an account on GitHub to upload my website online. First, I made a new depository. Then, I set up the setting of the repository by changing the GitHub pages as shown below

After which I would go onto GitHub Destop to clone a repository and select the one we had just made on the site. I then uploaded the html and css files into the folder created by GitHub Destop and submitted it to main. I then clicked on the button "Push origin" and it was uploaded onto the GitHub page. The website is then published with the existing code in it.
The only issues I had met was that I had copied and pasted my new html code into the folder and deleted the old ones. i then subbitted it to main and pushed origin. However, the website refused to update. I later fixed the issue by redoing the copy and paste and had editted the code in the folder instead of editting it elsewhere then copying to the folder.